| CLICK ON IMAGE TO ZOOM IN: | |
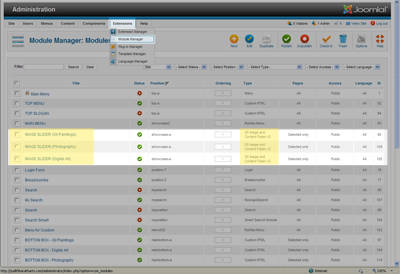
| Step 1 | |
 |
|
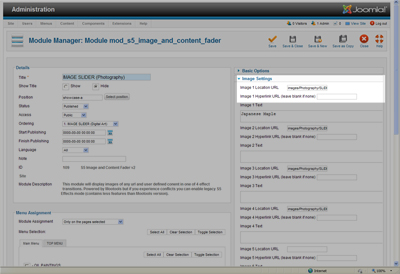
| Step 2 | |
 |
|
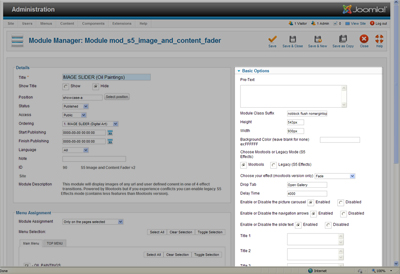
| Basic Setttings | |
 |
Step 1: Navigate to the module manager by using the top navigation bar in your Joomla Administrator Section. Once you are in the "Module Manager Section". You will need to select the correct Image Slider Module that you wish to update (as multiple S5 image sliders can exist and may be assigned to a variety of different articles/menus items).
Step 2: Once you have selected the module you wish to modify, you can modify the images used in your slider by entering the file path to the image that you have uploaded (** For best results, it is important that you prepare your images to maintain the same dimensions as set in your module settings for module height and width). You can upload images using the Media Manager provided in the Joomla CMS or you can upload images via FTP. Within the S5 Module, you will enter the image file path in the blank form area titled "Image Location URL". An example of a file path is /images/GALLERY/Home1.jpg
The S5 Image and Content Fader allows for up to 10 images to be utilized. Be sure to update the images to reflect the order you wish them to be reflected on the front end. If you wish this image to link to a specific page then enter the URL in the blank form area titled "Image Hyperlink URL".
Save your module and verify the front end to make sure you placed the correct image path.
Basic Option: Basic setting such as module height, width and image delay time can be revised by clicking on the Basic Options tab on the right side of the module screen. Here you can select other tools that can be enabled. Tools such as picture carousel, navigation arrows and slide text can be enabled or disabled here. If you opt to have "slide text" enabled, then be sure to enter in the slide text in the areas that provide blank form entries for Title1 -10.
The image fader is powered by Shape5 S5 Effects. This means you will not receive any conflicts with other javascript libraries, your template, modules or components you might be using. This module now includes an image reflection that can be enabled or disabled if you experience conflicts with Mootools.
AdverGroup Web Design is located in Arlington Heights, IL. We are Joomla Experts serving clients in Chicago and through out the United States. For assitance setting up and configuring this module for use in your Joomla website, contact AdverGroup Web Design today!